Django ページ遷移とレイアウトの調整
初めに
前回に続いて本棚アプリケーションの作成を行いました。今回はページを遷移するためのリンクの作成、レイアウトの調整を行いました。また、データ更新の動作確認も行いました。
これに対して行った具体的な手順をまとめます。
nissin-geppox.hatenablog.com
概要
- リンクの設定
- データ更新の動作確認
- レイアウトの調整
リンクの設定
初めに、一覧画面book_list.htmlに対してリンクの設定を以下のように行いました。
{% extends 'base.html' %}
{% block title %}書籍一覧{% endblock %}
{% block content %}
{% for item in object_list %}
<div class="card">
<h5 class="card-header">{{ item.title }}</h5>
<div class="card-body">
<p class="card-text">{{ item.text }}</p>
<a href="{% url 'detail-book' item.pk %}" class="btn btn-primary">詳細へ</a>
<h6 class="card-title">{{ item.category }}</h6>
</div>
</div>
{% endfor %}
{% endblock content %}
以下の画像は変更を加えた一覧画面の様子です。

上の画像より、詳細画面へ遷移するためのリンクが生成されているのを確認することができました。
次に、詳細画面book_detail.htmlに対してリンクの設定を以下のように行いました。
{% extends 'base.html' %}
{% block title %}書籍詳細{% endblock %}
{% block content %}
<div class="card">
<h5 class="card-header"> {{ object.title }}</h5>
<div class="card-body">
<p class="card-text"> {{ object.text }}</p>
<a href="{% url 'list-book' %}" class="btn btn-primary">一覧へ</a>
<a href="{% url 'update-book' object.pk %}" class="btn btn-primary">編集する</a>
<a href="{% url 'delete-book' object.pk %}" class="btn btn-primary">削除する</a>
<h6 class="card-title">{{ object.category }}</h6>
</div>
</div>
{% endblock content %}
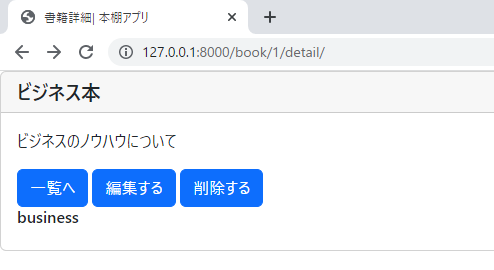
以下の画像は変更を加えた詳細画面の様子です。

上の画像より、詳細画面、編集画面、削除画面へ遷移するためのリンクが生成されているのを確認することができました。
データ更新の動作確認
前回のデータの更新機能の実装に続き、その動作テストを行いました。
nissin-geppox.hatenablog.com
まず、以下の画像はデータの内容を変更する前の様子です。

これは、先ほど作成した詳細画面の様子と同一です。
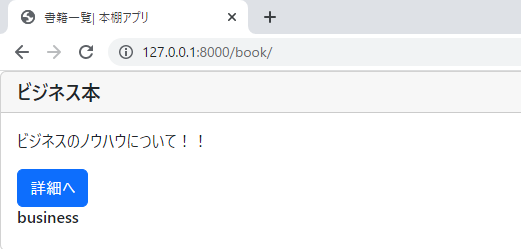
次に、データに変更を加え、更新した様子は以下のようになりました。

上の画像より、データが正常に更新されていることを確認することができました。
レイアウトの調整
最後に一部のhtmlファイルに対してレイアウトの調整を行いました。
まず、テンプレートファイルであるbase.htmlに以下のようにヘッダーを追加しました。
<!DOCTYPE html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.rtl.min.css" integrity="sha384-+4j30LffJ4tgIMrq9CwHvn0NjEvmuDCOfk6Rpg2xg7zgOxWWtLtozDEEVvBPgHqE" crossorigin="anonymous"> <title>{% block title %}{% endblock title %}| 本棚アプリ</title> </head> <body> <nav class="navbar navbar-dark bg-success sticky-top"> <div class="navbar-nav d-flex flex-row"> <a class="nav-link mx-3" href="{% url 'list-book' %}">書籍一覧</a> <a class="nav-link mx-3" href="{% url 'create-book' %}">書籍登録</a> </div> </nav> <div class="'p-4"> <h1>{% block h1 %}{% endblock %}</h1> {% block content %}{% endblock content %} </div> </body> </html>
次に、一覧画面book_list.htmlを以下のように変更しました。
{% extends 'base.html' %}
{% block title %}書籍一覧{% endblock %}
{% block h1 %}書籍一覧{% endblock %}
{% block content %}
{% for item in object_list %}
<div class="p-4 m-4 bg-light border border-success rounded">
<h2 class="text-success">{{ item.title }}</h2>
<h6>カテゴリ:{{ item.category }}</h6>
<div class="mt-3">
<a href="{% url 'detail-book' item.pk %}">詳細へ</a>
</div>
</div>
{% endfor %}
{% endblock content %}
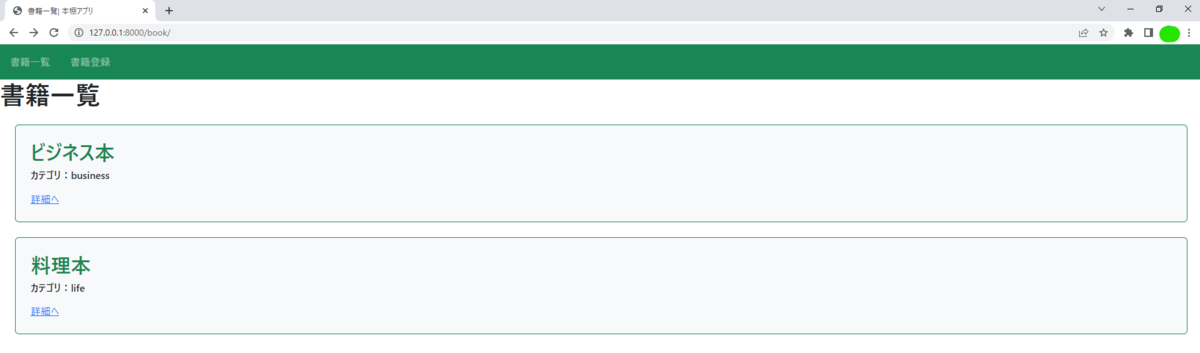
以下の画像は変更を加えた一覧画面の様子です。

上の画像より、正常にレイアウトが変更されていることを確認することができました。また、ヘッダーも確認することができました。
最後に、詳細画面book_detail.htmlを以下のように変更しました。
{% extends 'base.html' %}
{% block title %}{{ object.title }}{% endblock %}
{% block h1 %}書籍詳細{% endblock %}
{% block content %}
<div class="p-4 m-4 bg-light border border-success rounded">
<h2 class="text-success">{{ object.title }}</h2>
<p>{{ object.text }}</p>
<a href="{% url 'list-book' %}" class="btn btn-primary">一覧へ</a>
<a href="{% url 'update-book' object.pk %}" class="btn btn-primary">編集する</a>
<a href="{% url 'delete-book' object.pk %}" class="btn btn-primary">削除する</a>
<h6 class="card-title">{{ object.category }}</h6>
</div>
{% endblock content %}
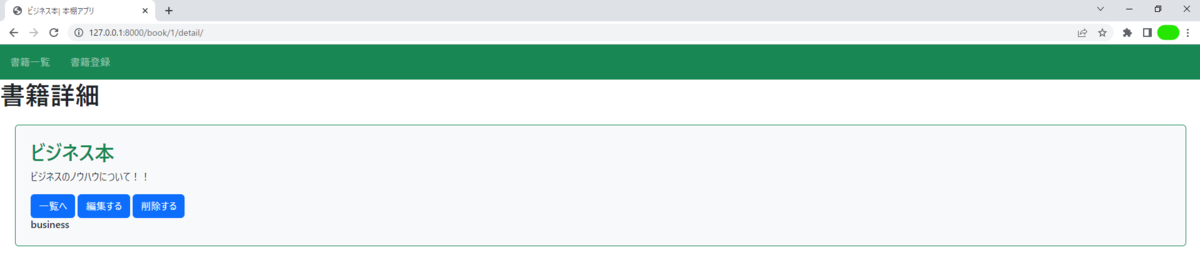
以下の画像は変更を加えた詳細画面の様子です。

上の画像より、正常にレイアウトが変更されていることを確認することができました。